Canvas是Html5中非常重要的Feature 之一,究竟Canvas的未来会怎么样? 各大巨头有着不同的想法,微软的IE9会全面支持Canvas, Safari Chrome FireFox Opera 都已经支持了Canvas, 这些都是对Canvas利好的消息,这说明Canvas 将会在主流的浏览器上得到全面的支持。不过不全是对Canvas利好的消息,Adobe 微软 都有自己成熟的替代技术,Adobe Flash 已经发展了这么多年,拥有广大的用户群,同时Flash的浏览器插件也几乎成为了事实标准,同时Flash 拥有强大的图形处理能力,和良好的IDE开发工具,这都会让人不由的想选择Flash来实现类似的图形效果。微软的SilverLight 不断的更新和发展,这也说明了微软想发展这项技术的决心。乔布斯不让 IPhone 和IPad 支持Flash,但是Google最新的Android 2.2已经支持了Flash,看来这两家巨头在移动设备上的做法不太一样,但是 Apple 和 Google 没有类似的替代技术,看来他们会坚定不移的发展并支持Canvas技术,这两家巨头会带着Canvas走向何处,Canvas会大方异彩被广大的Web开发人员接收并采用,还是黯然的躲在角落里,我想一段时间后,这个答案会满满的浮出水面吧。
经典的Html5 Canvas 例子已经很多,这里的两个Clock 创意并非来自于本文,ColorfulClock 来自于 http://demo.tutorialzine.com/2009/12/colorful-clock-jquery-css/demo.html , CharacterClock 来自于 http://www.j2nete.cn/time/time.html , 非常喜欢这两个Clock创意,这里使用Canvas 来实现了它们,希望各位看官能够喜欢。
实例执行页面: http://www.zhangsichu.com/canvas/canvasclocks.htm ie7 ie8 没有支持Canvas, 请在 Safari Chrome FireFox 或 Opera 下运行此实例页面。
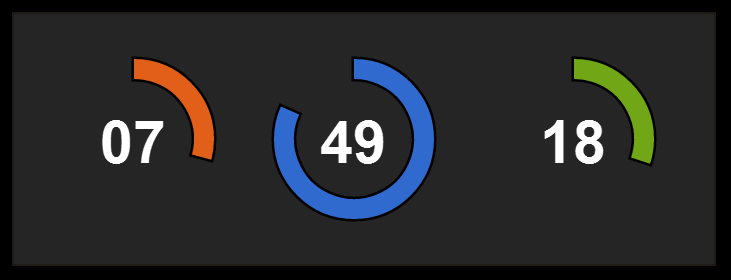
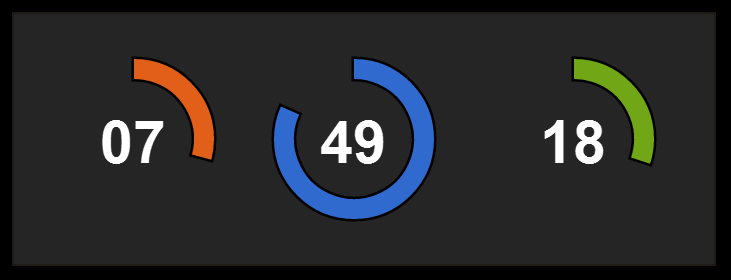
ColorfulClock

ColorfulClock 的核心代码是 ColorfulRing的drawValue 方法,使用Canvas 的 path 创建路径并填充路径。
01 |
ColorfulRing.prototype.drawValue = function (value) { |
03 |
var angleStart = 1.5 * Math.PI; |
04 |
var angleEnd = value / this.threshold * 2 * Math.PI + 1.5 * Math.PI; |
08 |
this.context.clearRect(this.positionX - this.radius - clearSafe, this.positionY - this.radius - clearSafe, (this.radius + clearSafe) *2, (this.radius + clearSafe) * 2); |
09 |
this.context.beginPath(); |
10 |
this.context.arc(this.positionX, this.positionY, this.radius, angleStart, angleEnd, false); |
11 |
this.context.lineTo(this.positionX + Math.cos(angleEnd) * this.radiusInner, this.positionY + Math.sin(angleEnd) * this.radiusInner); |
12 |
this.context.arc(this.positionX, this.positionY, this.radiusInner, angleEnd, angleStart, true); |
13 |
this.context.lineTo(this.positionX + Math.cos(angleStart) * this.radius, this.positionY + Math.sin(angleStart) * this.radius); |
14 |
this.context.closePath(); |
16 |
this.context.strokeStyle = this.borderColor; |
17 |
this.context.lineWidth = this.borderWidth; |
18 |
this.context.stroke(); |
20 |
this.context.fillStyle = this.fillColor; |
23 |
this.context.fillStyle = this.textColor; |
24 |
this.context.font = this.textWeight + " " + this.textSize + " " + this.textFamily; |
25 |
this.context.fillText(value < 10 ? "0" + value : value, this.positionX - parseInt(this.textSize) / 2 - parseInt(this.textSize) / 14, this.positionY + parseInt(this.textSize) / 3 + parseInt(this.textSize) / 14); |
26 |
this.context.restore(); |
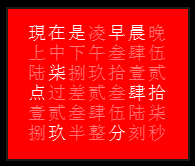
CharacterClock Canvas 主要使用 fillText来绘制文字,核心的时间显示算法,来自于OwenTime。

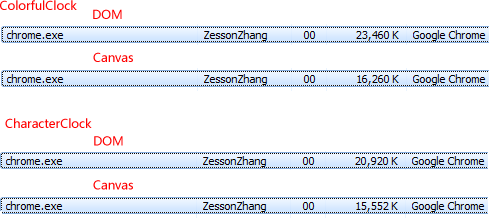
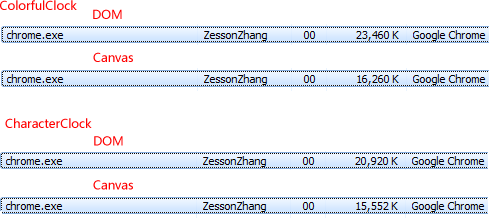
两个Canvas Clock在Chrome下分别和DOM实现做了粗略性能比较:

似乎可以看出,Canvas 在这个用例上,有一点小小的优势。