
Block 派生类:
|
Paragraph |
Paragraph 通常用于将内容分组到一个段落中。Paragraph 的最简单且最常见的用途是创建文本段落。 |
|
Section |
Section 只用于包含其他 Block 派生元素。 它不会向其中包含的元素应用任何默认格式。不过,在 Section 上设置的任何属性值都适用于其子元素。使用节能够以编程方式循环访问其子级的集合。 Section 的使用方式类似于 HTML 中的 <DIV> 标记。 |
|
BlockUIContainer |
使 UIElement 元素(例如 Button)能够嵌入到 Block 派生的流内容中。 |
|
List |
List 用于创建项目符号列表或编号列表。 将 MarkerStyle 属性设置为 TextMarkerStyle 枚举值可确定列表的样式。 |
|
Table |
Table 用于创建表。 Table 类似于 Grid 元素,但是它具有更多功能 |
Inline 派生类:
Inline 元素通常用作在屏幕上呈现的内容的直接容器。例如,一个 Paragraph(Block 元素)可包含一个 Run(Inline 元素),而 Run 实际包含在屏幕上呈现的文本。
|
Run |
Run 用于包含无格式文本。 您可能预期 Run 对象会在流内容中广泛使用,不过,在标记中不需要显式使用 Run 元素。 |
||||
|
Span |
Span 将其他 Inline 内容元素组织到一起。 对于 Span 元素中的内容,不应用任何继承呈现。 但是,从 Span 继承的元素(包括 Hyperlink、Bold、Italic 和 Underline)确实会向文本应用格式。 |
||||
|
InlineUIContainer |
InlineUIContainer 使 UIElement 元素(即像 Button 这样的控件)能够嵌入到 Inline 内容元素中。 是与BlockUIContainer 等效的 Inline 元素。 |
||||
|
Figure 和 Floater |
通过 Figure 和 Floater,可以使用定位属性在流文档中嵌入内容,这些定位属性可独立于主内容流进行自定义。 Figure 或 Floater 元素通常用于突出显示或强调内容的某些部分、在主内容流中承载支持图像或其他内容、或者插入不密切相关的内容(例如广告)。
如果希望控制大小和定位,并且确信内容适合于指定的大小,那么 Figure 非常适合于放置独立内容。Floater 适合放置流动方式与主页内容类似但独立于主页内容的、具有更大流动自由度的内容。 |
||||
|
LineBreak |
LineBreak 导致在流内容中发生换行。 |
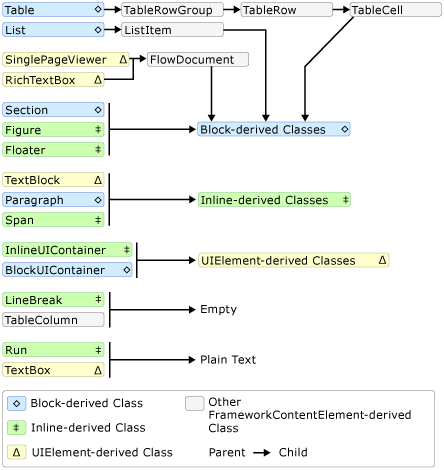
内容架构
不同流内容元素的数量是如此之多,因此了解某个元素可包含的子元素的类型是非常困难的。下面的关系图概述了流元素的包容规则。箭头表示可能存在的父/子关系。

自定义文本
|
TextDecorations |
使用文本修饰,可以向文本应用下划线、上划线、基线和删除线效果 |
|
Typography |
版式,用于控制文本的版式特征/变体(即小型大写字母或大型大写字母、上标和下标等)。 |
WPF界面套包控件:ComponentOne Studio for WPF
中文介绍
WPF界面套包控件:RadControls for WPF
中文介绍
WPF流程图控件:AddFlow for WPF
中文介绍


