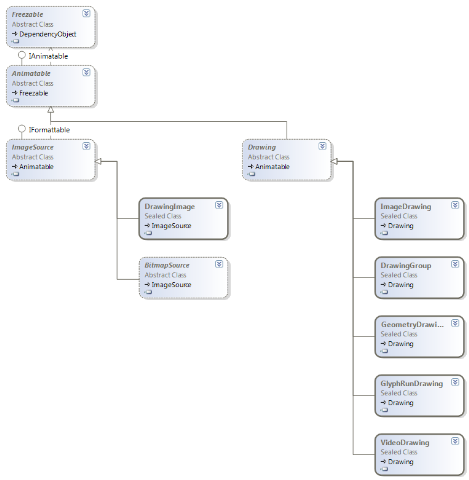
接下来看看派生关系图:

呵呵比较清楚了吧,来看看MSDN的解释
Drawing:
1. Drawing对象是轻量对象,允许您将几何形状、图像、文本和媒体添加到应用程序中。
2. Drawing对象被视为轻量对象,因为它们不提供对布局系统、输入概述和焦点的支持。因为这些对象具有性能优势,所以绘图是背景和剪贴画的理想选择。当在 Visual 级别编程时,也可使用绘图。
ImageSource:
ImageSource表示一个具有宽度、高度和 ImageMetadata 的对象类型.
到这儿,我先结论就很明显了:
WPF界面套包控件:ComponentOne Studio for WPF
中文介绍
WPF界面套包控件:RadControls for WPF
中文介绍
WPF流程图控件:AddFlow for WPF
中文介绍
Drawing(ImageDrawing)表示怎么画。
ImageSource(DrawingImage)表示画什么。
最后看一段Sample Code,也是MS的
 <Page
<Page  xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"  xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="PresentationOptions"
mc:Ignorable="PresentationOptions" Background="White" Margin="20">
Background="White" Margin="20">
 <Border BorderBrush="Gray" BorderThickness="1"
<Border BorderBrush="Gray" BorderThickness="1"  HorizontalAlignment="Left" VerticalAlignment="Top"
HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10">
Margin="10">
 <!-- This image uses a Drawing object for its source. -->
<!-- This image uses a Drawing object for its source. --> <Image>
<Image> <Image.Source>
<Image.Source> <DrawingImage PresentationOptions:Freeze="True">
<DrawingImage PresentationOptions:Freeze="True"> <DrawingImage.Drawing>
<DrawingImage.Drawing> <GeometryDrawing>
<GeometryDrawing> <GeometryDrawing.Geometry>
<GeometryDrawing.Geometry> <GeometryGroup>
<GeometryGroup> <EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" /> <EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" /> </GeometryGroup>
</GeometryGroup> </GeometryDrawing.Geometry>
</GeometryDrawing.Geometry> <GeometryDrawing.Brush>
<GeometryDrawing.Brush> <LinearGradientBrush>
<LinearGradientBrush> <GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="0.0" Color="Blue" /> <GradientStop Offset="1.0" Color="#CCCCFF" />
<GradientStop Offset="1.0" Color="#CCCCFF" /> </LinearGradientBrush>
</LinearGradientBrush> </GeometryDrawing.Brush>
</GeometryDrawing.Brush> <GeometryDrawing.Pen>
<GeometryDrawing.Pen> <Pen Thickness="10" Brush="Black" />
<Pen Thickness="10" Brush="Black" /> </GeometryDrawing.Pen>
</GeometryDrawing.Pen> </GeometryDrawing>
</GeometryDrawing> </DrawingImage.Drawing>
</DrawingImage.Drawing> </DrawingImage>
</DrawingImage> </Image.Source>
</Image.Source> </Image>
</Image> </Border>
</Border>
 </Page>
</Page>


