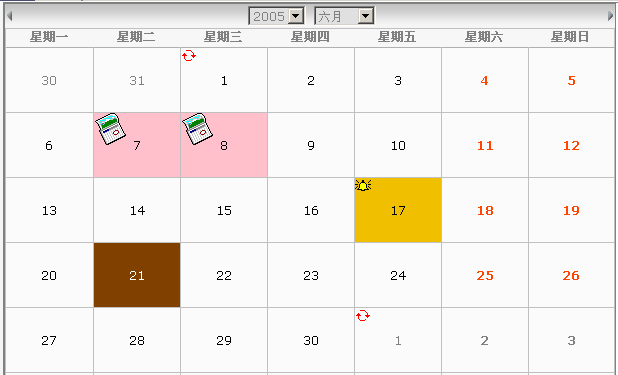
在NetAdvantage中有且个日历控件,这个控件不但外观漂亮而且功能也是极强,可以在上面显示每天的日程安排,如例图:
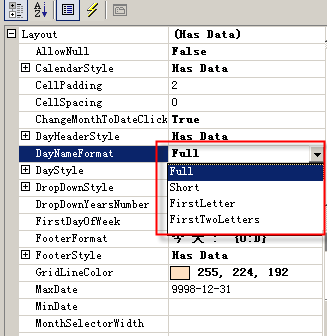
但我遇到一个问题,就是在显示这个“星期几”的地方,calendar确实提供了几种显示方式

根据这几个属性:
Full的话,显示为“星期一,星期二...."这会导致比较长,有时我们在小型日历上特别难看
 三个字都竖起来排列了
三个字都竖起来排列了
Short的话,没有效果
FirstLetter的话,只显示一个“星”字,这样就无法区分具体星期几了。
FirstTwoLetters的话,则只显示“星期”两个字,也无法区分。
以上的这些方式 ,对于英文环境应该是比较好的效果,而对中文却不尽人意,可知NetAdvantage对于中文的支持还不算好啊。
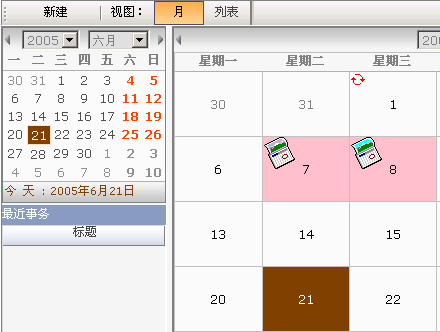
因此,我想要的效果,就是只显示“一,二,三,四,五,六,日”
为了实现这样的效果,我们只能客户端代码手动来处理了,由于本人的JS水平 不高,也特地问了ttyp高手的。
1.在Calendar的客户端事件InitializeCalendar上添加一个方法叫SetWeekName
2.在客户端中写上如下的客户端方法:
 function SetWeekName()
function SetWeekName() {
{ var tr=document.getElementById("WebCalendar1_514");
var tr=document.getElementById("WebCalendar1_514");  for(var i=0;i<tr.cells.length;i++)
for(var i=0;i<tr.cells.length;i++) {
{ var td = tr.cells[i];
var td = tr.cells[i]; td.innerHTML = td.innerHTML.replace("星期","");
td.innerHTML = td.innerHTML.replace("星期",""); }
}
 }
}
这是由于在Calendar呈现到界面上时,星期部分的Id是"WebCalendar1_514",所以通过找到这个TR以后,对TR里的每个TD进行“星期”字样的替换。
而且由于是在InitializeCalendar事件中,所以在页面呈现时看不到被替换的过程闪动,效果比较好。

左面那个Calendar就是最终效果。
当然,不知道有没有其他更好的办法了。


