作为本系列的开篇,们拿 买手机送国土 的小米来打头阵,缘由是鄙人有着更换手机的打算又刚好看上小米note高配版,于是逛了下小米note的介绍页面,感觉交互做的挺不错,特别是CSS3动画部分,不妨就直接写篇文章和大家一同来学习和分享。
小米note的介绍页面地址如下,大家可以先去领略它的交互效果:
http://www.mi.com/minote/
字体
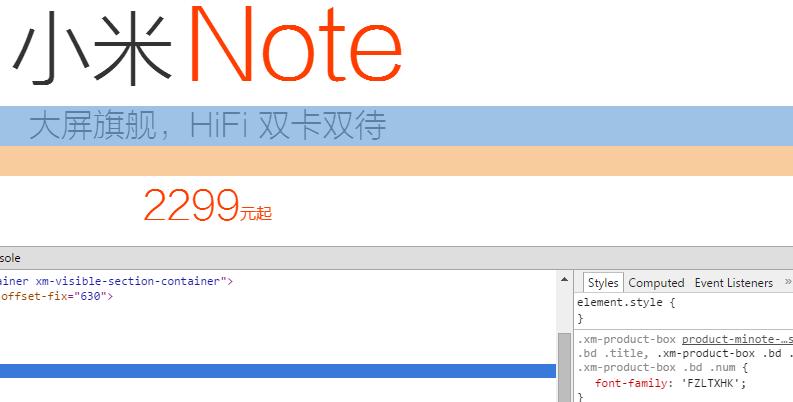
该网站首先吸引是其在标题头等地方使用的字体,由于本身也喜欢搞设计,所以一眼就注意到这两行细体字绝非宋体黑体和雅黑,check了一下,字体名为FZLTXHK(也就是方正兰亭纤黑体):

会不会有点小诧异,常规们是很不推荐在网页上通过font-face来引入第三方中文字体的,毕竟一个完整的中文字体包常规都是好几M的大小,一来得让客户端花时间请求、浪费用户流量,二来会造成页面字体效果切换的闪动(FOUT flash of unstyled text)现象。
小米作为一个注重用户体验的公司,相信也不会做这么不合常理的事情(喂,没打算聊国土啊喂)。那么字体这块,小米自然也是动了些手脚 只封装了页面上需要使用到的文字。不信?你可以试着把用到第三方字体的标题内容更改为其它内容,你会发现很多文字是不被该字体所支持的:

那么小米的射鸡狮真是辛苦,每次修改页面都要手动打包新的字体,真是兢兢业业可歌可泣。。。。其实未然,毕竟现在不是刀耕火种的原始社会,们可以直接请node包加持~
于是 字蛛(FontSpider) 这款工具可以粉墨登场啦(别乱用成语啊亲~) 字蛛通过分析本地 CSS 与 HTML 文件获取 WebFont 中没有使用的字符,并将这些字符数据从字体中删除以实现压缩,同时生成跨浏览器使用的格式。
字蛛的使用方式在其官网上已经解释的很清楚了,本文不赘述,但先聊聊@font-face的匹配格式,也就是聊一聊WEB上常用的字体格式。
@font-face中引入的字体文件可以通过format方法来帮助浏览器匹配到对应的字体格式,常规各浏览器所支持的字体格式有如下几种:
一、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有(IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+);
二、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有(Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+);
三、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有(IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+);
四、Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有(IE4+);
五、SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有(Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+)。
那么综上所述,一个@font-face只要匹配了.eot 和 其它某种字体(最好是.woff),就基本能在大多数浏览器上正常显示了。不过查看小米的样式(点查看),它只匹配了.woff。该字体文件采用了base64编码形式,这样有个好处 减少了一次文件请求,也能有效防止上文提过的FOUT现象。
不过这个base64怎么折腾出来的?或许小米用字蛛之类的工具获得字体压缩文件后,再通过某种方式(比如在这里转换)将其转为base64编码形式即可。
另外小米还使用了一个CSS3样式:
-webkit-font-smoothing:antialiased
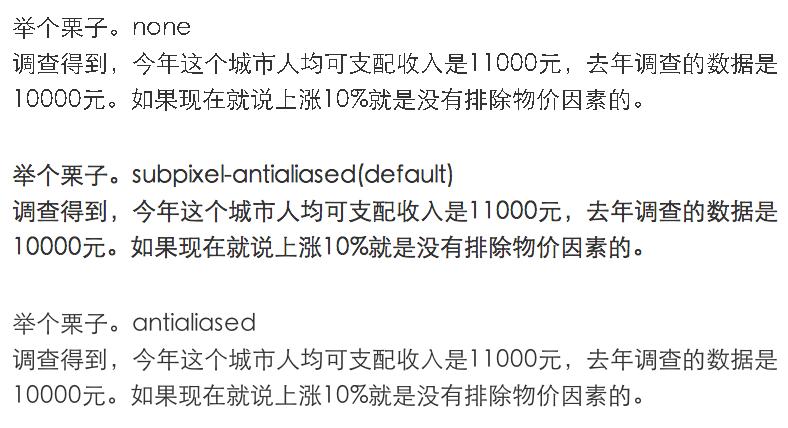
该属性可以使页面上的字体抗锯齿,使用后字体看起来会更清晰舒服(特别适用于字号较小的文本内容)。
有三种可选值:
none | subpixel-antialiased | antialiased
它们的区别见下图:

transition动画
小米的页面到处都充满了视觉差滚动效果,有种随时小惊喜的感觉:

如上图的动画,是由transition实现的,大致步骤如下:
⑴ 给所有要动画的元素设置transition属性,比如 transition:transform 1s ;
⑵ 给所有动画元素添加一个 >
⑶ 页面DOMReady的时候遍历所有动画元素($( .visible )),检查它们是否还没被滚动条滚上来,如果还在窗口可视区域下方,则移除它们 visible 的class。该步骤主要是用于处理用户下拉页面到某个位置然后刷新页面,这时要求窗口可视区域及其上方的元素都应跳过动画的状态,直接到达动画最终状态;
⑷ 监听onscroll事件,移动到某个动画元素的位置时,则移除该元素名为 visible 的class。
们可以粗略地写个场景和脚本来实现:
!DOCTYPE html html head lang= en meta charset= UTF-8 title 动画模拟 /title script src= jq.js /script style article,div{margin: 380px 0;border: solid 1px gray;} article section{width:50px;height:50px;background:red;transform: translate3d(-100px, -60px, 0);opacity: 0;transition: all .8s;} article section.visible {transform: translate3d(0, 0, 0);opacity: 1;} div span{background:blue;transform: scale(.2);opacity: 0;transition: all 2s;} div span.visible {transform: scale(1);opacity: 1;} div p {width:50px;height:50px;background:yellow;transform: translate3d(90px, 100px, 0);opacity: 0;transition: all 1.5s;} div p.visible {transform: translate3d(0, 0, 0);opacity: 1;} /style script $(function(){ var elmArr = [], $win = $(window); $( .visible ).each(function(i,elm){ $(elm).data( ot ,$(elm).offset().top); elmArr.push(elm); }); dealClass(1); $win.on( scroll ,dealClass); function dealClass(isRemove){ var top = $win.height() + $win.scrollTop(); if(isRemove!=1) { //滚动页面时的判断,并添加 >
效果如下:

transition动画效果默认是线性展示的(linear),们通过设置其timing-function属性可以让效果变得更灵活,比如这个效果:

此处的transition-timing-function属性被设置为 cubic-bezier(.15, .73, .37, 1.2) ,表示按照该贝塞尔曲线函数来执行动画(了解更多请戳)。
你可以试着把们上方例子中的 transition:XXX 修改为:
transition: transform 1.5s cubic-bezier(.15, .73, .37, 1.2),opacity 1s;
然后查看其效果:

如果在transition的最后加上一个时间单位,可以延迟触发动画效果。比如上面五个手机(5个 li 标签)是按顺序依次出来的,那么们可以给第2个 li 设定0.2秒的延迟,给第3个 li 设定0.4秒的延迟,给第4个 li 设定0.6秒的延迟。。。
们拿第2个 li 的transition来示例:
transition:transform 1s cubic-bezier(.15, .73, .37, 1.2) .2s;
由于在末位写上了0.2s的transition-delay值,故第二个手机会相较第一个手机完0.2秒执行动画。