前一段在整理邮件的时候发现几年前和CDD老师交流时的一份邮件.下面是简单摘要:
从技术角度来说,无论哪一个阵营,跟新技术都是不可避免的,也是很累的,当然作为一个程序员来说,也是必须的。要想让技术的更新对自己的影响减小,基础就必须打牢。所以,底层的东西和抽象层的东西需要下一番功夫。因为说到底,无论什么技术,无非就是架构和最终的实现,技术框架只是应用开发的一个平台一种技术,如果了解了具体的东西,技术更新对你来说就没什么影响了,或者换句话说,你要学一种新的技术,速度和效率会非常之高。
上面一段话对自己的影响很大,可能大家在踏入 程序人生 的时候都会存在一些迷茫和彷徨。尽管是属于那种相当热爱Proramming的一份子,但是面对万花筒般的技术分支也曾徘徊犹豫过.徘徊之余要做的事情便是夯实基础,寻找自己的兴趣与方向.对技术的迭代,以不变应万变才是王道.
正因为如此,所以也不会存在银弹之说.如果真的有银弹的话那么信奉的是:程序=数据结构+算法
选择的方向是Web,也相信Web终究会是互联网的未来.这篇文章简单谈一下自己对.NET平台下Web基础的一些浅解,由于自己水平有限,不足之处烦请见谅.
HTTP协议
HTTP协议是浏览器和服务器双方共同遵循的规范.是一种基于TCP/IP(传输层协议,相对应的有UDP)的 应用层协议
PS:TCP/UDP是广泛使用的网络通信协议,UDP协议具有不可靠性和不安全性,
相对来说TCP协议是基于连接和三次握手的(相对可靠与安全),然而B/S架构的网站,由于同时在线的人数会很多,如果都与服务器保持连接状态.服务器的承载是相当大的,
因而衍生出HTTP协议.简单的说:请求发起之后服务器端立刻关闭连接并释放资源.也正因为如此,HTTP协议通常被理解为 无状态 的.
当然维系 状态 的手段有很多;如 Session/Cookie等 这里暂且不多做讨论.
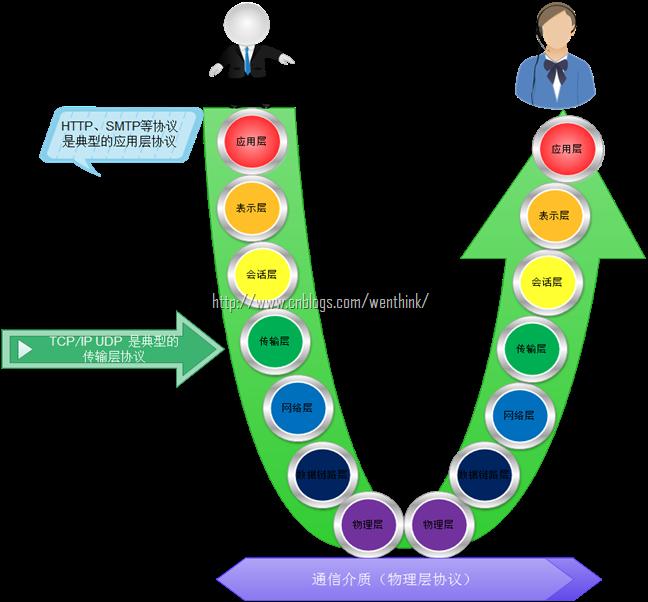
先来看一下典型的OSI七层模型 图解

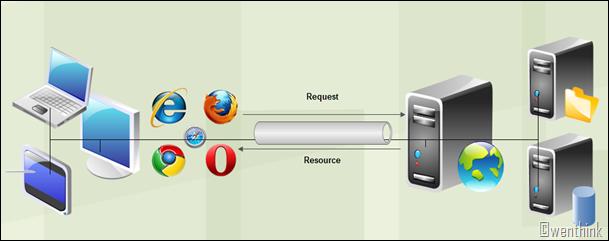
HTTP最通俗的理解 请求/响应.
图示:

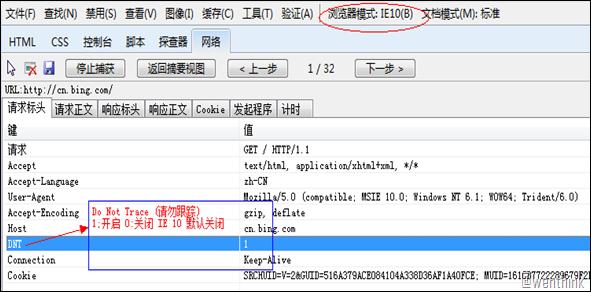
HTTP报文信息
HTTP Request Header

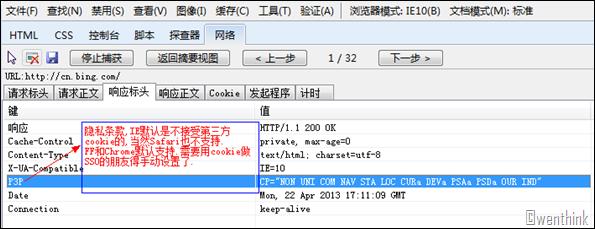
HTTP Response Header

当然,也可以通过设置改变浏览器的选项.这里不做详细说明.不清楚的可以Google.
给出ASP.NET下添加P3P头信息的例子
HttpContext.Current.Response.AddHeader( p3p , CP=\ IDC DSP COR ADM DEVi TAIi PSA PSD IVAi IVDi CONi HIS OUR IND CNT\
有兴趣详细了解的可以参考 MSDN 中关于部署 P3P的文章。
下面是老生常谈的内容了(熟悉的朋友,自行跳过,权当温习下了 : ) )
请求头(消息头)包含(客户机请求的服务器主机名,客户机的环境信息等):
Accept:用于告诉服务器,客户机支持的数据类型 (例如:Accept:text/html,image/*)
Accept-Charset:用于告诉服务器,客户机采用的编码格式
Accept-Encoding:用于告诉服务器,客户机支持的数据压缩格式
Accept-Language:客户机语言环境
Host:客户机通过这个服务器,想访问的主机名
If-Modified-Since:客户机通过这个头告诉服务器,资源的缓存时间
Referer:客户机通过这个头告诉服务器,它(客户端)是从哪个资源来访问服务器的(防盗链)
User-Agent:客户机通过这个头告诉服务器,客户机的软件环境(操作系统,浏览器版本等)
Cookie:客户机通过这个头,将Coockie信息带给服务器
Connection:告诉服务器,请求完成后,是否保持连接
Date:告诉服务器,当前请求的时间
一个http响应代表服务器端向客户端回送的数据,它包括:
一个状态行,若干个响应消息头,以及实体内容
状态行: 例如: HTTP/1.1 200 OK (协议的版本号是1.1 响应状态码为200 响应结果为 OK)
响应头(消息头)包含:
Location:这个头配合302状态吗,用于告诉客户端找谁
Server:服务器通过这个头,告诉浏览器服务器的类型
Content-Encoding:告诉浏览器,服务器的数据压缩格式
Content-Length:告诉浏览器,回送数据的长度
Content-Type:告诉浏览器,回送数据的类型
Last-Modified:告诉浏览器当前资源缓存时间
Refresh:告诉浏览器,隔多长时间刷新
Content- Disposition:告诉浏览器以下载的方式打开数据。例如: context.Response.AddHeader( Content-Disposition , attachment:filename=icon.jpg context.Response.WriteFile( icon.jpg
Transfer-Encoding:告诉浏览器,传送数据的编码格式
ETag:缓存相关的头(可以做到实时更新)
Expries:告诉浏览器回送的资源缓存多长时间。如果是-1或者0,表示不缓存
Cache-Control:控制浏览器不要缓存数据 no-cache
Pragma:控制浏览器不要缓存数据 no-cache
Connection:响应完成后,是否断开连接。 close/Keep-Alive
Date:告诉浏览器,服务器响应时间